Getresponse Exit Intent Popup-How To Use it To Increase Your Bottom Line
Last Updated on September 20, 2022
I recently decided to add exit intent popup to my web pages in order to better monetize my traffic. Exit intent popups can increase your conversion rates by 10%-20%. True most people just find them annoying and simply close them but if you craft them the right way and target them properly they can really boost your revenue. Think about a potential buyer about to leave an online store shopping cart and than gets a 20% coupon within a popup. Or someone reading an article about exit intent popups and gets a popup about a software that is delivering that service (;
When searching an exit intent popup service I bumped into one of the most popular ones – optin monster. Which does have some great features, but really expensive in my opinion plus it limits the popup views and most of the great features require the more advanced, higher priced plans.
I decided to give up for now and went on with my day . But than when I logged into my Getresponse account which I use for my email marketing needs I noticed a new feature- Forms and popups.

So I went and build my first popup and luckily it met all my needs and since I already have a getresponse account it didn’t cost me any extra money!
How to create a Getresponse Exit Pop?
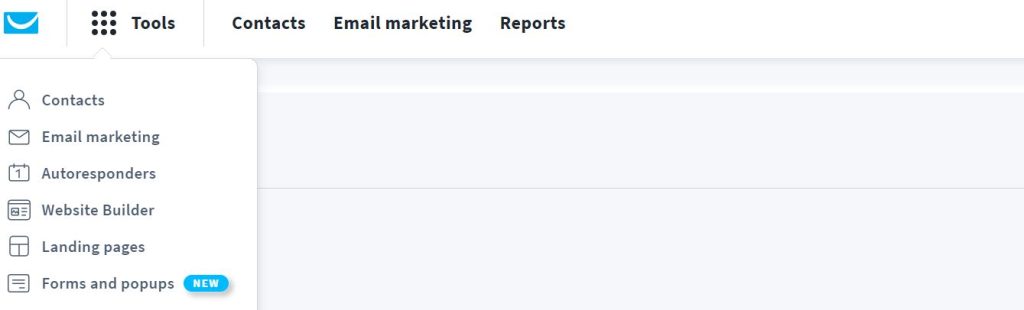
Head over to tools==> Forms and Popups than hit create

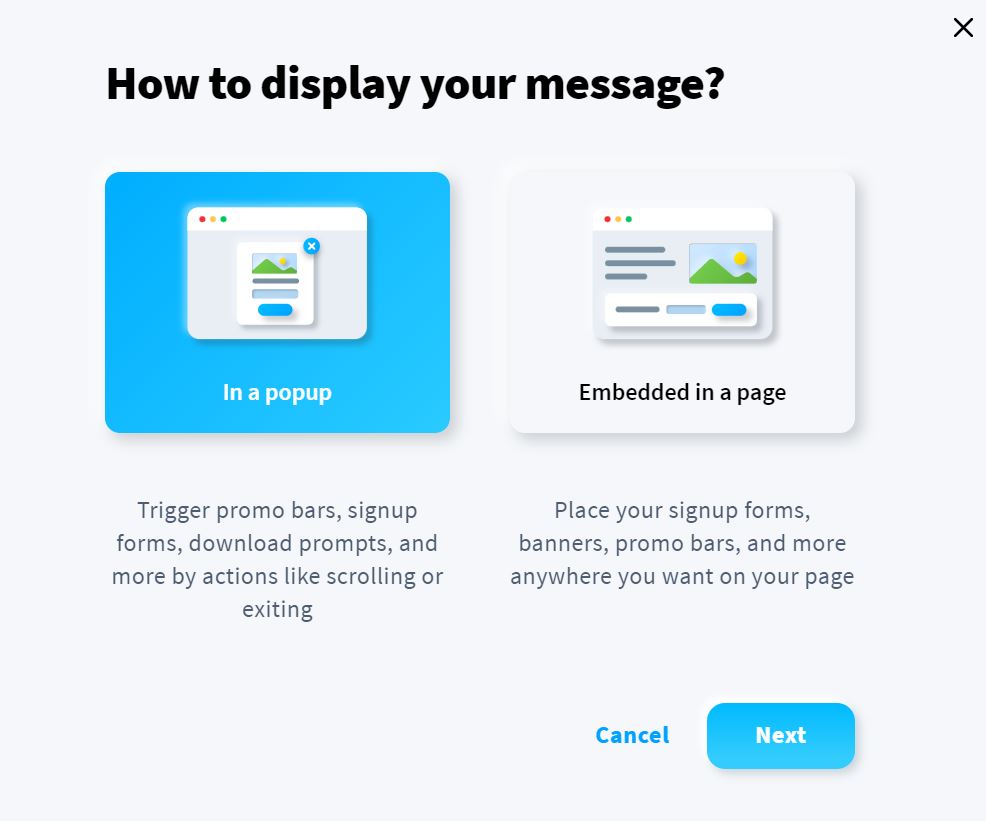
Choose in a popup

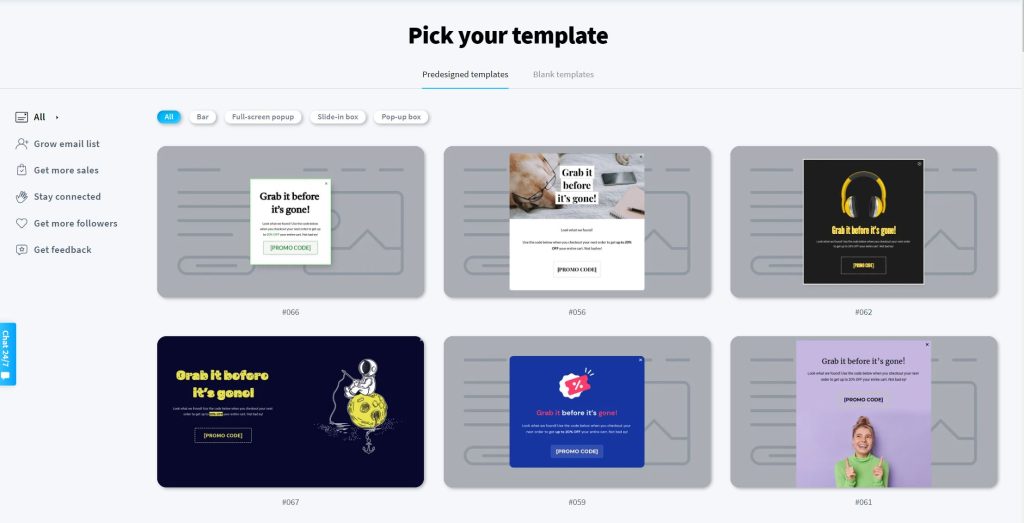
Pick your template

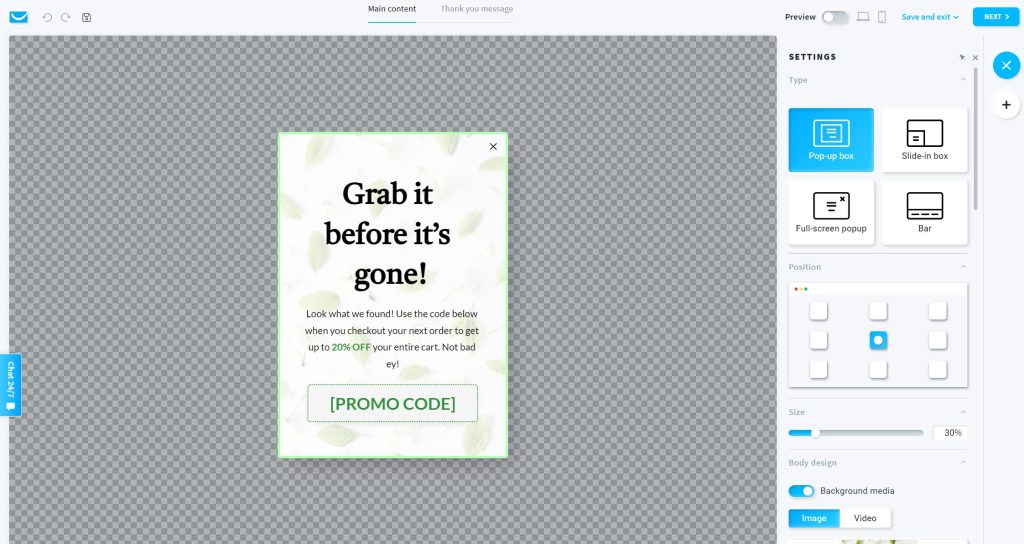
Now choose your settings. You can have the popup to appear as:
Popup box
Slide in box
Full screen popup
Bar
And of course you can design it how you like it. Add elements such as text, image, video, timer, social media buttons, sign up form, promo code, and more. You can also choose a thank you message once someone clicks/submits the popup, or you can just send them to another page or stay on the same page upon clicking.

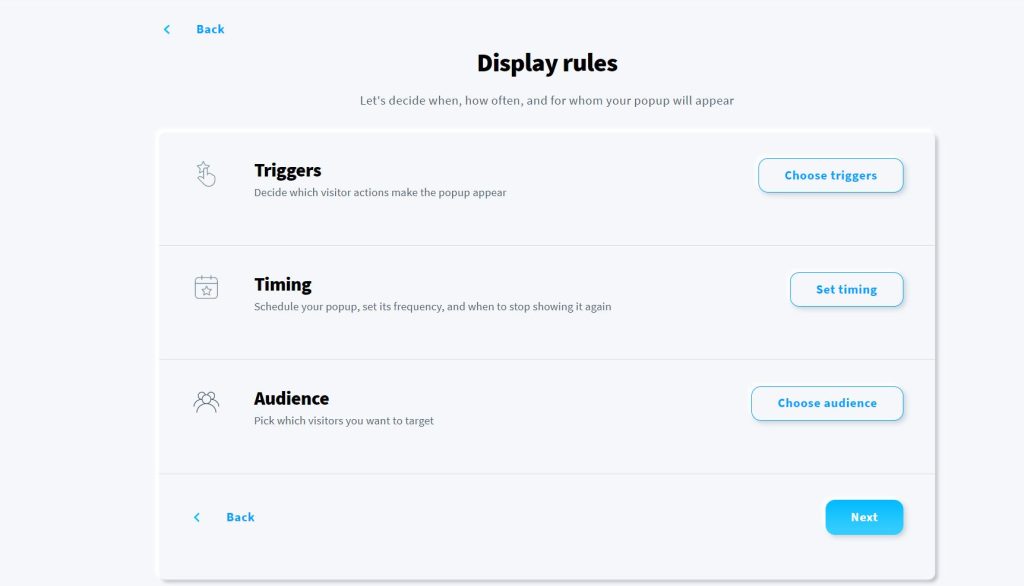
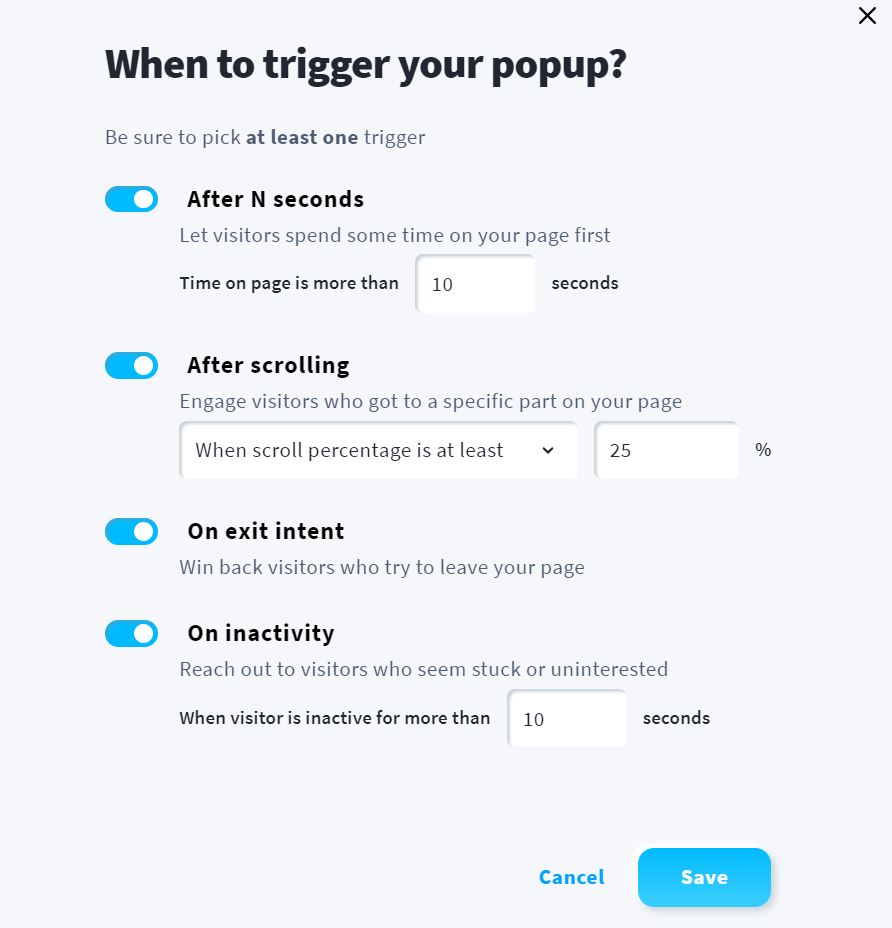
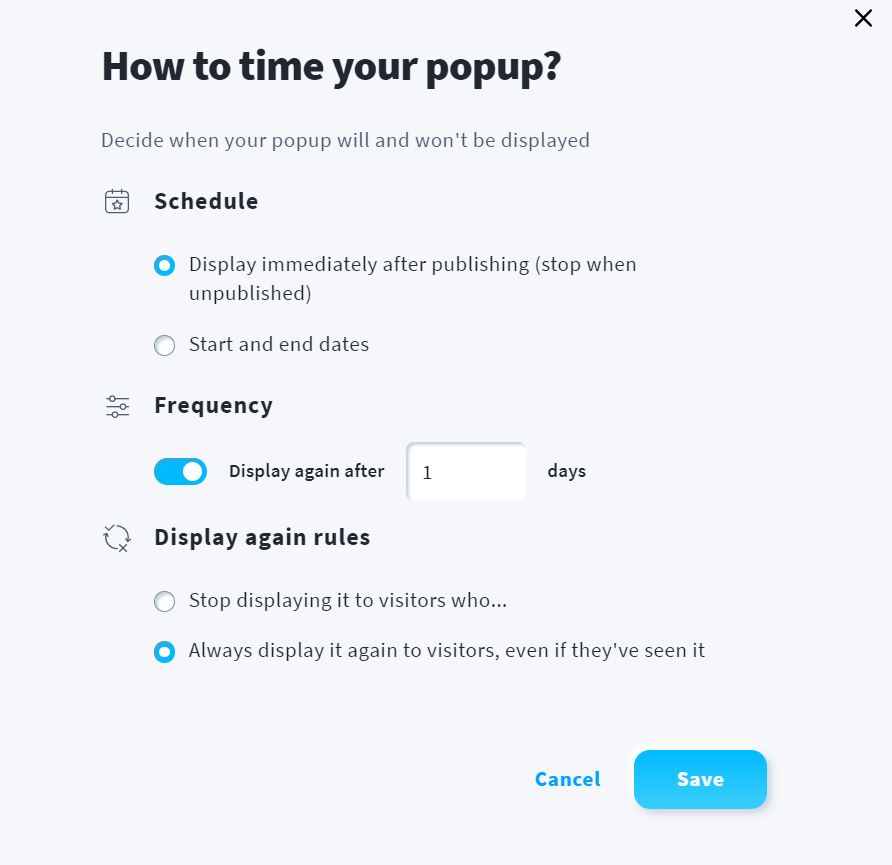
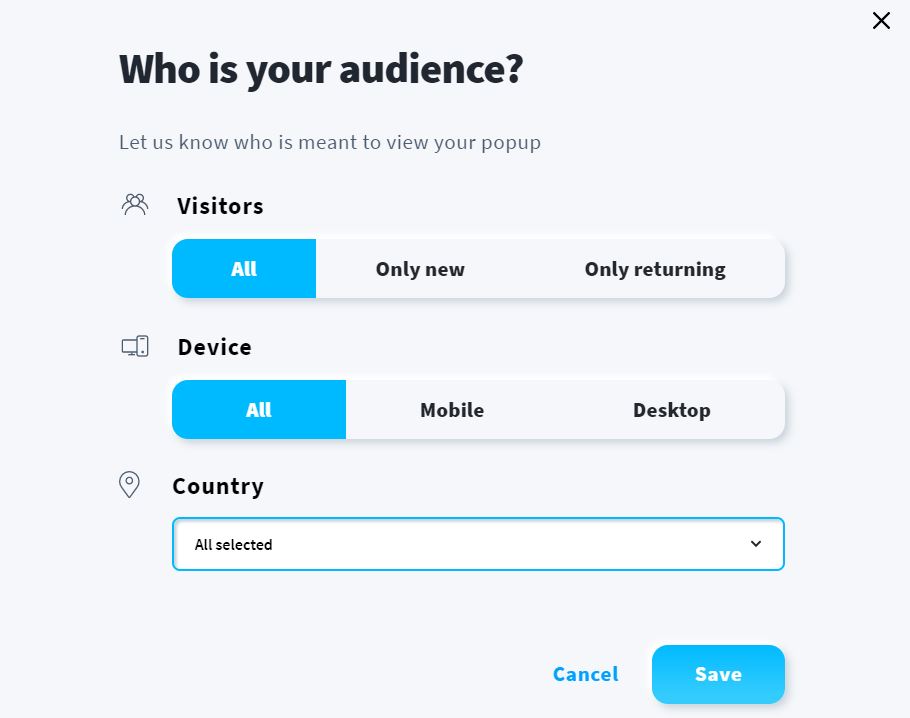
Next we choose when, how and to who we want to popup to display.




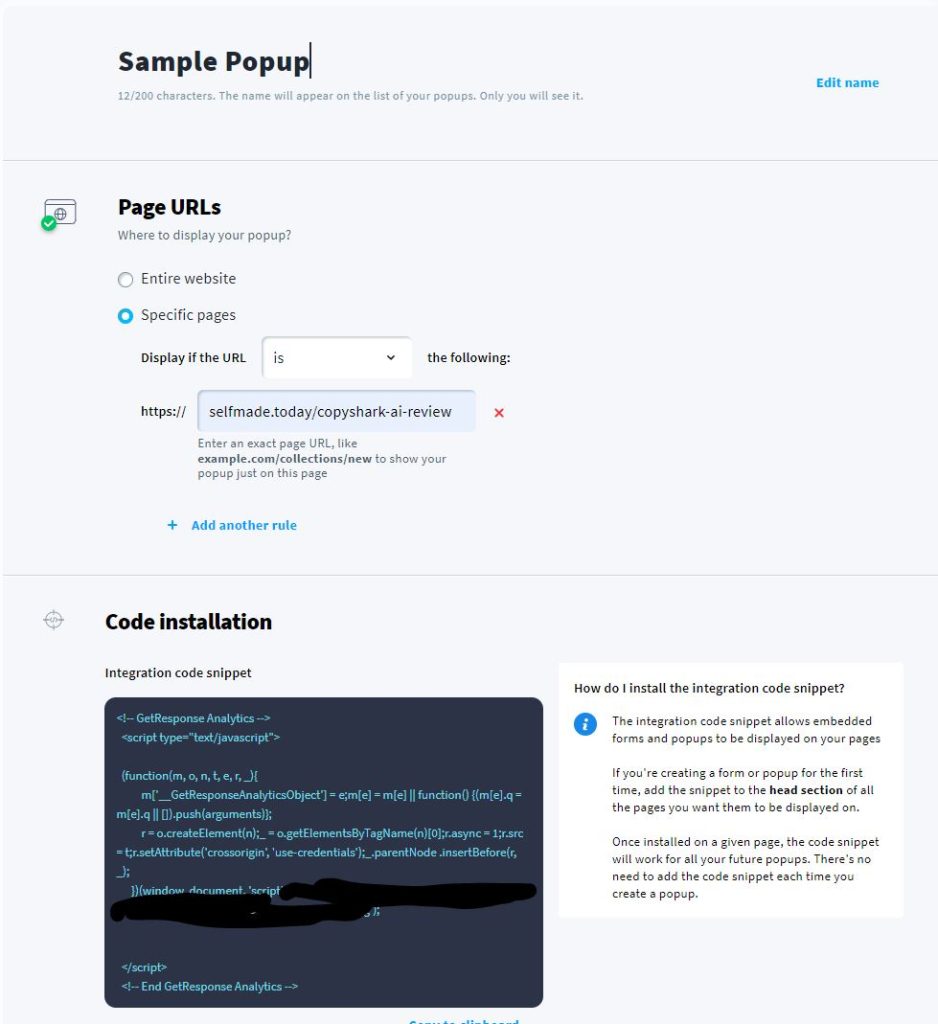
Finally we need to name our popup , and select where we want to display it. You can choose to display it on your entire website or you can set page ruled to only have it display on specific page/s.

Than you need to install to code on your website in the head section and your’e done.
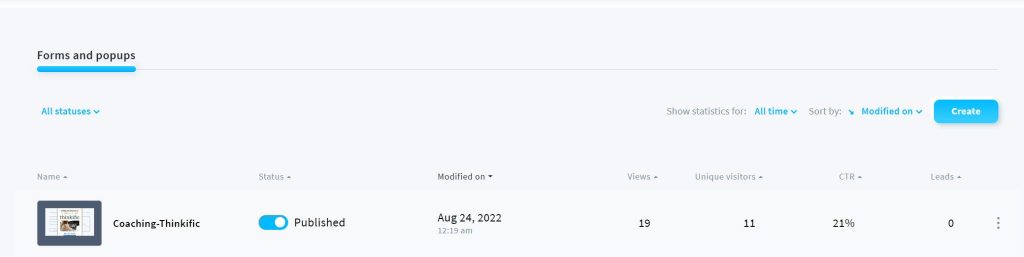
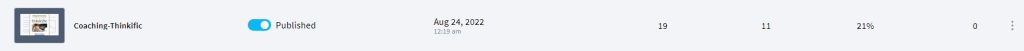
Once your popup is live you can see statistics about views, unique visitors, clicks, ctr.

As you can see the getresponse exit popup doesn’t fall short even from what’s considered one of the best popup builder (optin monster) plus it doesn’t cost you extra money if you already using getresponse as your email marketing solution and is available on all plans.
Exit intent popup examples
Exit intent popups can be used in a variety of ways but if you want to really maximize their potential you need to craft your marketing message and make sure they are targeted properly. Since the user is about to leave the website they need to be presented with an offer they almost can’t refuse in order for them to buy from you , give you their contact information , of perform the desired action.
If you write a post about best dog food than you might want to display an exit intent popup of discounted dog food from your review.
Have an online bike store? you can offer a %20 discount for first time visitors in exchange for their email address.
When someone is about to leave your website shopping cart offer them a limited time discount.
The options are endless and you can get as creative as you like.




Getresponse Popup- Exit intent popup at no extra cost
So as you can see aside from being a great email marketing solution getresponse also provides a side feature that can replace a whole different service like optin monster and without any extra cost. If you like to check out you can try it for free for 30 days.
FAQ
Exit intent popup is a popup that pops when a user is about to leave a page, it can also be set up to pop after the user viewed x% of content of a page or spent x amount of time on a page.
Basically the exit intent technology recognizes when you start moving your mouse cursor towards the boundaries of the upper part of the page. This triggers the exit intent popup.
Well, yes and no. Since it’s not possible to track your movement on mobile like it is on desktop you can’t display a popup that is triggered on exit intent. However you can trigger a popup by:
1.Pressing a back button.
2.The % of content viewed on a page.
3.The amount of time the user spent on a page.
4.Switching tabs.
5.On inactivity.